- Untuk langkah awal mari kita buka program visual basic 6.0, untuk membuat toolbar dan statusbar kita membutuhkan komponen yang bernama “Toolbar” & “StatusBar” pada bagian Toolbox disebelah kiri. Berhubung pada Toolbox tidak terdapat komponen tersebut kita dapat mengaktifkannya dengan cara mengikuti step demi step artikel ini. Admin akan memberikan penjelasannya secara lengkap dan dapat mudah dimengerti, Mari ikuti.
- Bagaimana cara agar dapat mengaktifkan komponen “Toolbar” “StatusBar”???, pertama disebelah kiri pada bagian toolbox anda lakukan klik kanan kemudian pilih “Component”, maka akan muncul kotak dialog seperti pada gambar berikut :
- Lalu carilah komponen yang bernama “Microsoft Windows Common Controls 6.0 (SP6)” beri tanda checklist lalu “Ok”. Seperti pada gambar berikut :
- Begitulah cara mengaktifkan komponen Toolbar dan StatusBar, lalu komponen tersebut akan muncul disebelah kiri di bagian Toolbox. Seperti pada gambar berikut :
- Kemudian apa langkah selanjutnya???. Mari ikuti, Klik lah 2x pada komponen Toolbar dan StatusBar tersebut maka akan tampil pada lembar kerja visual basic 6.0. Seperti pada gambar berikut :
- Begitulah awal mula membuat toolbar dan statusbar, sekarang mari kita oprek pada bagian toolbar dengan memberi tombol agar toolbar dapat digunakan, untuk bagian statusbar nanti ya !!!
- Okeh, untuk memberi tombol pada toolbar sebagai berikut. Pada bagian toolbox ada komponen yang bernama “ImageList”, Klik 2x pada komponen tersebut. Seperti pada gambar berikut :
- Sudah !!!, Jika sudah sekarang anda lakukan klik kanan pada komponen “ImageList”, kemudian pilih “Propesties”, maka akan muncul kotak dialog seperti pada gambar berikut :
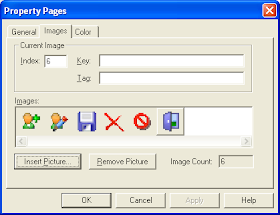
- Pada Tab “General” kita dapat memilih ukuran dari besar tombol yang akan kita gunakan, untuk pertama coba kita pilih ukuran 16 x 16 terlebih dahulu, lalu pindah ke Tab “Images”. Seperti pada gambar berikut :
- Pada Tab “Images” klik tombol “Insert Picture” kemudian carilah icon yang pas dengan program yang sedang anda buat, misalkan admin akan membuat program yang ada fitur Tambah, Edit, Simpan, Delete, dan Batal, maka icon yang admin butuhkan adalah seperti pada gambar berikut :
- Setelah menentukan icon apa yang sesuai dengan program kita lalu klik OK.
- Untuk tahap pertama selesai, kemudian untuk menampilkan icon yang sudah kita dipilih kedalam lembar kerja visual basic 6.0 adalah sebagai berikut.
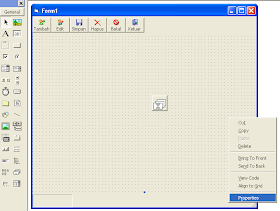
- Lakukan klik kanan pada toolbar yang masih blank yang berada di lembar kerja visual basic 6.0, kemudian pilih “Properties” lalu akan muncul kotak dialog seperti pada gambar berikut :
- Pada kotak dialog tersebut, pada Tab General rubahlah pada bagian ImageList dari “<None>” menjadi “ImageList1”, kemudian pindah ke Tab “Buttons” Pilih “Insert Button” Seperti pada gambar berikut :
- Dibagian Tab Button ini anda dapat menampilkan seberapa banyak tombol yang akan digunakan dengan cara klik tombol “Insert Button”, kemudian pada bagian “Caption” dan “Key” beri nama untuk tombol dengan index 1. Contoh masih inget urutan yang berada pada komponen imagelist??? Atau mungkin lihat pada langkah 10 diatas, urutan pertama adalah icon Tambah maka untuk memberikan nama pada “Caption” dan “Key” yaitu dengan nama “Tambah”, kenapa begitu??? Agar lebih mudah dalam penulisan codingnnya nanti. Seperti pada gambar berikut :
- Kemudian pada bagian Image rubah dari “0” menjadi “1”. Maksudnya adalah urutan icon tambah yang ada pada imagelist berada di posisi ke-1. Seterusnya anda setting untuk button ke-2 dengan cara “Insert Button”, setelah anda selesai membuat berapa banyak button, lalu klik OK.
- Lihat apa yang terjadi pada lembar kerja di visual basic 6.0, muncul tombol-tombol dengan icon yang sudah anda pilih tadi. Seperti pada gambar berikut :
- Setelah selesai menampilkan tombol-tombol pada toolbar, sekarang bagaimana cara untuk mengaktifkannya??? Mari ikuti langkah berikutnya.
- Sekarang mari kita beri sedikit script/coding pada toolbar yang sudah kita buat. Lakukan klik 2x pada toolbar yang berada di lembar kerja visual basic 6.0 agar kita dapat beralih ke lembar kerja coding/script pada visual basic 6.0. Seperti pada gambar berikut :
- Pada lembar coding tersebut muncul tulisan seperti berikut :
End Sub
Case Is = "Tambah"
‘Berikan perintah disini
Case Is = "Edit"
‘Berikan perintah disini
Case Is = "Simpan"
‘Berikan perintah disini
Case Is = "Delete"
‘Berikan perintah disini
Case Is = "Batal"
‘Berikan perintah disini
Case Is = "Exit"
‘Berikan perintah disini
End Select
- Rubahlah tulisan “(ByVal Button As MSComctlLib.Button)” menjadi “(ByVal Toolbar1 As Button)”.
- Kemudian untuk Coding/Script – nya adalah sebagai berikut :
Case Is = "Tambah"
‘Berikan perintah disini
Case Is = "Edit"
‘Berikan perintah disini
Case Is = "Simpan"
‘Berikan perintah disini
Case Is = "Delete"
‘Berikan perintah disini
Case Is = "Batal"
‘Berikan perintah disini
Case Is = "Exit"
‘Berikan perintah disini
End Select
- Selesai sudah tahap pembuatan “Toolbar”, sekarang kita beralih ke bagian “StatusBar”
- Pada bagian StatusBar ini mungkin admin hanya memberikan sedikit cara penggunaanya, banyak sekali yang bisa difungsikan pada StatusBar tersebut, rajin-rajinlah mencoba mencari penemuan baru pada program visual basic 6.0 ini. Okeh cukup sampai disini curhatnya, mari kita lanjutkan dibagian statusbar ini.
- Untuk StatusBar ini admin akan memberikan bagaimana cara menampilkan Teks dan Jam pada statusbar, mari kita mulai, lakukan klik kanan pada StatusBar yang berada di Lembar kerja Visual Basic 6.0, kemudian pilih “Properties”, maka akan muncul kotak dialog. Seperti pada gambar berikut:
- Pada kotak dialog tersebut pilih Tab Panels Seperti pada gambar berikut :
- Pada Tab Panels tersebut kita dapat mengatur apa yang ingin kita tampilkan pada StatusBar, untuk index 1 ini kita buat menampilkan Teks. Berilah Sedikit kata pada bagian “Teks”, Contoh “Created By Penunjang Belajar”, kemudian pada bagian “Alignment” ganti dengan “1 - sbrCenter” agar teks berada di posisi tengah-tengah, kemudian pada bagian “Style” pilih “0 - sbrText” karena kita ingin menampilkan teks, dibagian style banyak menu yang dapat kita gunakan, anda dapat mencobanya sendiri, kemudian pada bagian “Bevel” biarkan seperti default-nya, kemudian lagi pada bagian “AutoSize” ubah menjadi “1 - sbrSpring” agar tampilannya menjadi lebar, anda dapat merubah-rubahnya sendiri itu semua hanya sekedar contoh dari admin saja. Sudah ??? jika sudah kita klik tombol “Insert Panel” kita akan menambahkan panel kedua untuk menampilkan jam, kemudian pada bagian index klik panah yang kearah kanan untuk beralih ke index 2, caranya sama seperti yang pertama hanya saja pada bagian “Teks” kita kosongkan dan pada bagian “Style” ganti dengan “5 - sbrTime”, untuk menampilkan jam. Jika sudah klik OK. Lihat hasilnya seperti pada gambar berikut :
- Mudah bukan ??? Hanya itu yang bisa admin berikan mohon maaf bila ada kekurangan dalam penjelasannya, lumayan juga panjangnya artikel ini… :D
- Jika anda tidak sempat untuk mencobanya saat ini, anda dapat men-download ebook-nya disini : Download
::. Selamat Belajar, Semoga Bermanfaat .::




















gan, kalo general component nya terhiden gimana cara munculinnya ya ???
ReplyDeleteMantap nih
ReplyDeletemas mau nanyak ne mas.
ReplyDeletekalau gambarnya gak mau muncul slalu kluar kata invalid property value... gmna y mas
atau tipe gambarnya berbeda mas...
tolong pencerahannya mas....
alamat download di hapus mas ndk bisa di download ada kata2:
ReplyDeletehis shared file or folder link has been removed or is unavailable to you.
Think it's a mistake? No worries: Just email the owner or get in touch with Box support. We're here to help.